Scraps
Perry Rhodan Sketches
Hier ein paar erste Sketches zu meinem Beitrag für den PERRY Comic. Zu sehen ist ein Entwurf der großen Hauptstadt Terrania City, eine etwas freizügigere Blues-Dame und Emilio Aboyer, ein Agent der Solaren Abwehr:
 |
 |
Mehr zu diesem vielseitigen Universum gibt es übrigens in der eigens eingerichteten Perrypedia :)
SotS – Charaktere
Und hier die Galerie zum zweiten Comic aus den NMT-Universum, „Son of the Sun“:
 Han |
 Sgt. Frances |
 Gen. Nando |
 Kathy |
 Simon |
 Fishface |
Da die Geschichte im militärischen Umfeld spielt, finden sich hauptsächlich terranische Soldaten in der Riege der Charaktere. Damit sie nicht vergessen, gegen wen sie eigentlich kämpfen, ist auch diesmal wieder ein Fischgesicht dabei ;)
Making Of – The Sun Cover
In das Design des Covers zum zweiten Comic aus dem NMT-Universum sind hauptsächlich zwei Aspekte eingeflossen. Zum einen handelt es sich dabei um die Symmetrie-Lehre, die mir mein ehemaliger Dozent Manu Murzeau seinerzeit beim Comic Design Kurs vermittelt hat, und zum anderen um die Kontrast-Theorie, die mir der Workshop von Marko Djurdjevic nahe gebracht hat.
Fangen wir an mit der Frage, was ein gutes Cover ausmacht. Nun, da gibt es sicher die verschiedensten Antworten. Die meiner Ansicht nach Wichtigsten sind:
– es muss Aufmerksamkeit auf sich ziehen
– es muss den Inhalt oder zumindest die Atmosphäre des Comics widergeben
Falls beispielsweise in einem Heft einer bekannten Superheldenreihe von der Story her auf ein bestimmtes Finale hinausgearbeitet wurde, in der beispielsweise der Held und der Bösewicht aufeinandertreffen, und nun das Cover für eben dieses Finale entworfen werden soll, bietet es sich an, in möglichst Aufmerksamkeit erregender Form den Hauptaspekt, also den Showdown der beiden Kontrahenden auf dem Cover darzustellen. Beispielsweise durch eine actionreiche Nahansicht der beiden Charaktere, vielleicht in dynamischen Posen, die dem interessierten Leser eine ordentliche physische Auseinandersetzung versprechen :)
Für eine Superheldenserie mit bereits bekannten Helden und Schurken ist das eine erprobte Herangehensweise. Für „Son of the Sun“ fand ich diesen Ansatz ein bisschen schwierig – obwohl auch hier die entsprechenden Actionszenen nicht zu kurz kommen :) Da aber sowohl Story als auch Charaktere unbekannt sind und es etwas schade wäre, die abgeschlossene Erzählung allein auf einen Showdown zu reduzieren, bin ich zu dem Entschluß gekommen, lieber die Atmosphäre widerzugeben, die die Geschichte prägt.
Da die Sonne grundlegend für die Story und den unbekannten Hauptdarsteller Han ist, fiel die Entscheidung darauf, eben diese möglichst eindrucksvoll auf dem Cover zu zeigen. Dabei habe ich es mal gewagt, die Gesetze der Physik im Sinne eines eher expressionistischen Effektes zu vernachlässigen: die auf dem Cover abgebildete Sonne ist riesig, während die Gestalten im Vordergrund klein sind. Ein solches Bild wird man vermutlich auf keiner bekannten oder unbekannten Planetenoberfläche sehen, aber hier greift ein bisschen die Kontrast-Theorie. Um ein Bild für den Betrachter interessant zu machen, kann ein flächenmäßiger Kontrast sehr hilfreich sein, also in diesem Fall: großer Flächenanteil für die Sonne im Hintergrund, kleiner Flächenanteil für Personen, Vordergrund und Mittelgrund.
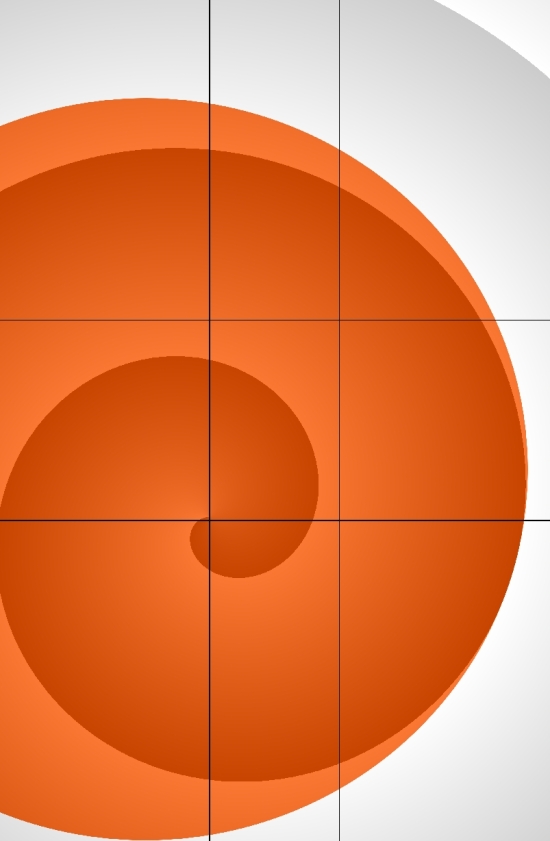
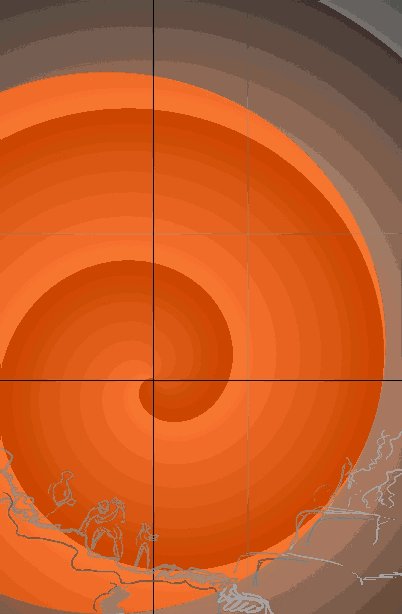
Nachdem die Überlegung bzgl. der Flächenverhältnisse klar waren, stellte sich die Frage nach der Bildsymmetrie, also speziell: wo soll die Sonne konkret hin, wie sollen die Personen angeordnet sein, usw. In Erinnerung an die Lehren und Beispiele von Manu habe ich mich dafür entschieden, die Bildaufteilung anhand einer Spiralform vorzunehmen, welche im Mittelpunkt des Sonnenkörpers ihren Ursprung hat. Dabei half mir die Unterteilung durch den goldenen Schnitt, um diesen Mittelpunkt auf der Bildfläche zu positionieren. Auf dem folgenden Bild sieht man also den ersten Entwurf mit den Hilfslinien des goldenen Schnitts. Die Spirale beginnt im unteren, linken Schnittpunkt und breitet sich rechtsdrehend entsprechend aus.
Ist eine solche Entscheidung erst einmal getroffen, muss die Unterteilung nur noch konsequent durchgezogen werden. So folgen die Felsen links, das Gebäude rechts und sogar die Fahne auf dem Gebäude genau diesem Spiralbogen, einfach um die Symmetrie dieser Anordnung zu verstärken.
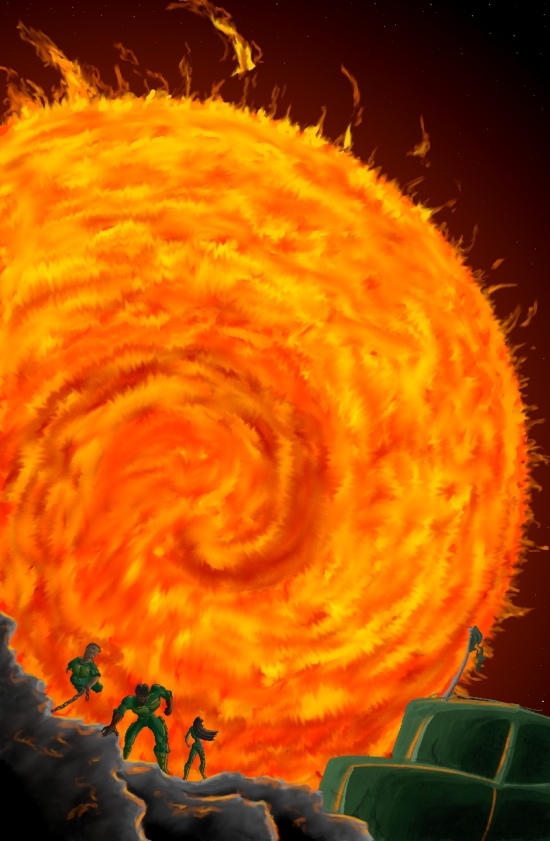
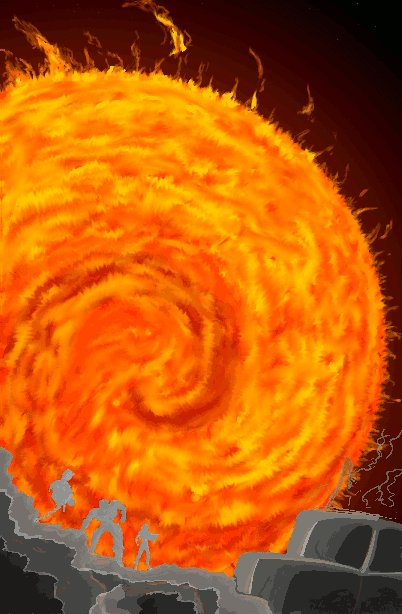
Die weiteren Schritte stellen hauptsächlich die Ausarbeitung der Sonne und der Vordergrund-Flächen dar.
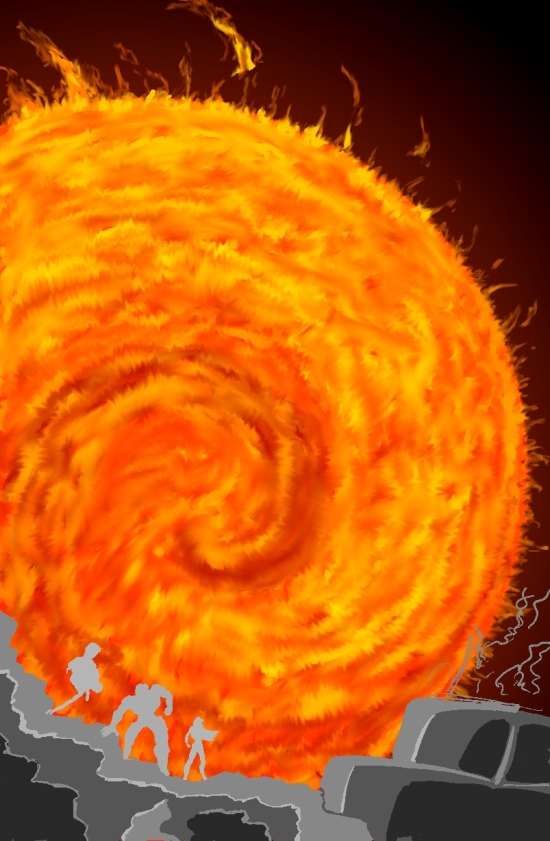
Mit der großen Sonne und den kleinen Personen ist ja bereits ein Flächenkontrast gegeben. Am folgenden Bild wird aber vielleicht auch der Farbkontrast des Covers nochmal deutlich. Während die Sonne leuchtend hell ist, sind die Elemente im Vordergrund eher dunkel gehalten. Dabei hat die Sonne mit den Felsen und dem Gebäude aber nur den Berührungspunkt am Spiralbogen, so dass diese Flächen sozusagen ungestört ihre eigenen Bereiche bilden. Diese Flächen sind soweit klar getrennt. Dahingegen ragen die drei dunkel gehaltenen Gestalten in die leuchtende Sonnenfläche hinein, so dass hier der Kontrast am Stärksten ist.
Der Theorie zufolge wird also das Auge des Betrachters, wenn er das obige Bild vor Augen hat, geradezu auf die drei Gestalten gelenkt, da diese für das Auge den interessantesten Teil des Bildes darstellen.
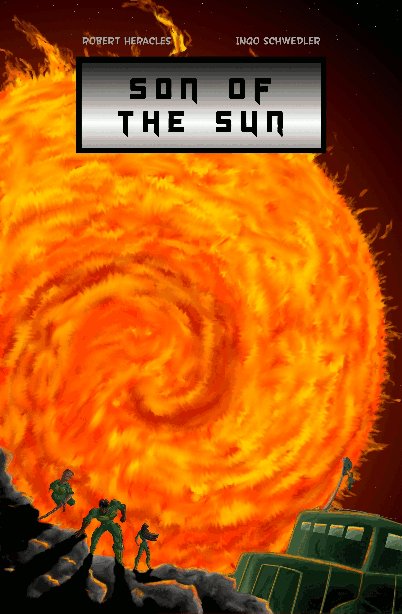
Nun, soweit die Theorie. Dadurch, dass in der finalen Fassung natürlich noch die silberne Box mit dem Titel des Heftes auf das Bild gesetzt werden muss, wird dieser Effekt sicherlich ein bisschen abgeschwächt, aber okay, auch der Titel soll ja ein Eye-Catcher sein :)
Tja, soweit mein zweites Making-Of. Ich hoffe, dass ich dadurch auch mal ein bisschen die interessanten Aspekte der Design-Phase vermitteln konnte. Mir hat es auf jeden Fall sehr viel Spaß gemacht, nach einigen anfänglichen Irrläufen, bei diesem Design und diesem Cover anzukommen. Und da die Schritte in animierter Form ja noch ein bisschen schöner anzuschauen sind, hier noch die gezeigten Zwischenstände als kleines gif:
Besten Dank fürs Lesen :)
NMT – Fishfaces
Ein paar Eindrücke zu den seltsamen Fremden, die sich im Comic tummeln.
 |
 |
Zum Vergrößern einfach anklicken :)
NMT – Schauplatz
Einer der wesentlichen Schauplätze im Comic: die Klinik.
Noch scheint alles friedlich …
NMT – Charaktere
Anbei eine kleine Galerie der wesentlichen Charaktere aus „Noli Me Tangere“.
 Zyke |
 Sonic |
 Doc |
 Dina |
 Fishface |
Während die ersten vier einzelne Personen sind, ist Charakter Nummer 5 hier als Repräsentant der außerirdischen Spezies aufgeführt. Es gibt also noch mehr Fischgesichter, frei nach dem Motto: der Feind ist unter uns! :)
Making Of – a single panel
Die Seiten eines Comic-Heftes enthalten viele Einzelbilder, die sogenannten panels. Wenn erst einmal klar ist, was in einem solchen panel gezeigt werden soll, dann kann die zeichnerische Tätigkeit beginnen. Im Folgenden ein kleiner Überblick über die Vorgehensweise bei der Erstellung der panels am Beispiel der Flammenwerfer-Szene aus NMT.
Auch hier geht übrigens wieder Credit an Ingo Schwedler, da er in diesem Fall die Kolorierung übernommen hat, also die Schritte 3-5.
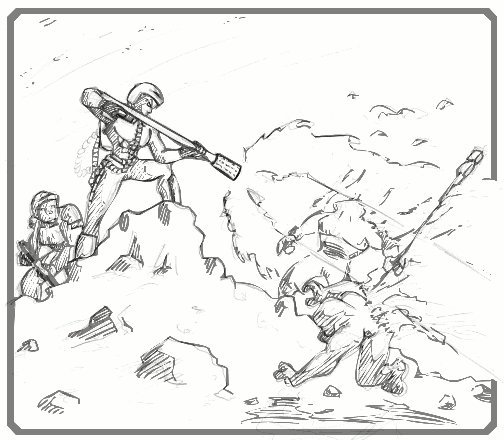
1) Erstellen der Bleistiftzeichnungen (pencils)
Dies ist in diesem Rahmen der Prozess mit den meisten Freiheiten. Da ich mir mittlerweile etwas Disziplin angewöhnt habe und vorher erstmal das komplette Skript für den Comic erstelle (quasi das „Drehbuch“), ist an diesem Punkt schon klar, was in dem Einzelbild gezeigt wird. Auch Symmetrie und Bildaufbau habe ich mir dann meist schon überlegt, d.h. wo steht welche Person oder aus welcher Perspektive wird die Szene gezeigt. Trotzdem kann sich hier noch einiges ändern. Manchmal kommt ja doch was Gutes dabei heraus, wenn man einfach drauflos zeichnet ;) Egal wie man es macht, in diesem Schritt sind jedenfalls ganz traditionell die handwerklichen Fähigkeiten mit Papier und Bleistift gefragt.

2) Erstellen der Tuschezeichnungen (inks)
Nachdem die pencils fertig sind, scanne ich sie ein und mache am Computer aus den Graustufen eine Schwarz-Weiß-Zeichnung. Falls es kleinere Fehler z.B. bzgl. der Proportionen gibt, kann in diesem Schritt am Rechner durch skalieren, drehen oder verzerren einzelner Teile der Zeichnung noch sehr angenehm korrigiert werden. Die pencils dienen nur als Vorlage für die inks. Daher drucke ich die eingescannten Zeichnungen noch einmal aus, allerdings statt in schwarzen Linien beispielsweise in blau und insgesamt sehr schwach. Auf diesen Ausdruck zeichne ich dann mit Fineliner die saubere Tuschezeichnung.

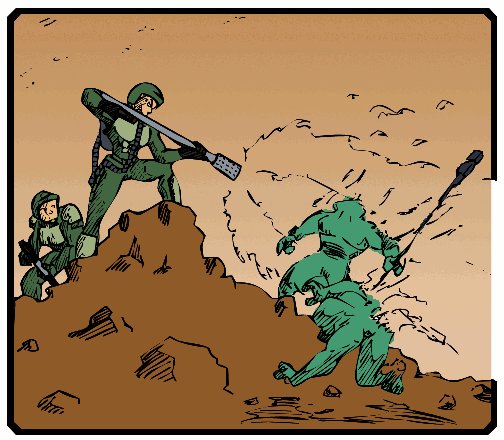
3) Erstellen der Grundkolorierung (coloring – Teil 1)
Da eine Computerkolorierung viele Vorteile hat, werden zu diesem Zweck die inks ebenfalls eingescannt. Hier können sie z.B. mit dem GIMP (Freeware) sehr schön bearbeitet werden. Die blauen Linien der Vorlage werden entfernt und die Tuschelinien werden geglättet, bevor die Kolorierung beginnt. Dabei ist zu sagen, dass die Farben nicht direkt auf die Zeichnung gebracht werden, es gibt stattdessen das sehr praktische Layer-System. Im Endeffekt wie Folien, die übereinander liegen. Man kann also eine Farbebene erstellen, ohne die Linien der Zeichnung zu verdecken (je nachdem, in welcher Reihenfolge die Layer liegen :). Das erste Ergebnis ist ein Layer, welches lediglich einfarbige Flächen enthält.

4) Erstellen der Schattierungen (coloring – Teil 2)
Um das Bild zu schattieren gibt es verschiedene Möglichkeiten. Man kann z.B. Abstufungen der Grundfarbe nehmen, die man in Schritt 3 erstellt hat, und damit über die jeweilige Fläche gehen. Ein etwas besseres Vorgehen ist es aber, wenn man auch hierfür ein neues Layer erstellt und darauf dann mit einem einzigen Farbton in verschiedener Abstufung über das gesamte Panel geht (z.B. braun/beige oder grau). Durch die entsprechende Einstellung lassen sich die beiden Ebenen so übereinanderlegen, dass die Schattierung mit der Grundfarbe kombiniert wird.

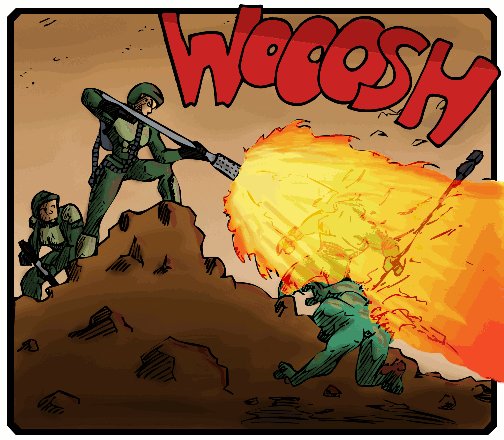
5) Spezialeffekte (coloring – Teil 3)
Um dem Bild den letzten Schliff zu geben, oder um – wie in diesem Fall – den fundamentalen Effekt zu setzen ;) kann erneut ein eigenes Layer bemüht werden. Die eingesetzten Lichteffekte können so unabhängig bearbeitet werden. Für Flammen eignen sich die Werkzeuge zum Verschmieren sehr gut. Auch die aufgetragenen Lichtreflexionen sind schön zu sehen. Kompliment an Ingo, das war ganze Arbeit!

6) Beschriftung des panels (lettering)
Abschließend werden dem panel eigentlich noch Sprechblasen oder Textboxen hinzugefügt. In diesem Beispiel entfällt das, da offenbar die Action im Vordergrund steht :) Bei Bildern mit Text ist auch hier wieder eine eigene Ebene angebracht. Es lohnt sich natürlich, sich auch über das lettering schon frühzeitig Gedanken zu machen. Sonst kann es schnell passieren, dass der schöne Bildaufbau leidet, wenn man zum Schluß noch irgendwo Textboxen drüberschieben muss.
Es läßt sich übrigens diskutieren, ob soundwords (wie das große rote „WOOOSH“ im Beispiel) auch zum lettering gehören. In den meisten Fällen würde ich das schon sagen, da ich sie normalerweise ebenfalls in diesem Schritt ins panel einbaue. Es gibt aber auch sehr viele Beispiele, in denen diese Elemente derart in das Bild eingebunden sind, dass sie nicht separat gesetzt werden können, sondern einfach dazu gehören und ebenfalls die Schritte 1-5 durchmachen.
So, und weil’s so schön war: hier nochmal das gif zum Bestaunen ;)

Tja, soviel zu meinem kleinen Making-Of. Da mir das Erstellen des gif viel Spaß gemacht hat – und mit dem entsprechenden Plugin für den GIMP richtig einfach ist – schaue ich mal, ob ich noch ein paar Bilder in dieser Art hier reinstelle. Vorerst aber sage ich Danke für’s Lesen und hoffe, dass es interessant für euch war :)
Erstelle kostenlos eine Website oder ein Blog auf WordPress.com.
Entries und Kommentare feeds.